16 Accessibility and Universal Design for Learning
Content promoted as “open access” and “freely accessible” may give the impression that OER are universally accessible, but many users still face inequitable barriers to access. Therefore, accessibility, usability and universal design are key considerations to ensuring truly inclusive access to open texts.
Universal Design for Learning
Universal design is the process of creating products (devices, environments, systems and processes) that are usable by people with the widest possible range of abilities, operating within the widest possible range of situations (environments, conditions and circumstances). It arose out of the broader accessibility movement, as well as the advent of adaptive and assistive technology.
In the context of OER, universal design for learning or UDL means removing potential barriers to access for students by designing content for all learning styles.
UDL guidelines are based on the three primary brain networks shown in the slides below:
- affective networks – The “why” of learning
- recognition networks – The “what” of learning
- strategic networks – The “how” of learning.
Creating learning experiences that activate these three broad learning networks is a useful pursuit for educators as it works towards the goal of expert learning. Center for Applied Special Technology has identified a series of principles to guide design, development, and delivery in practice to address each of the different networks:
- multiple means of engagement
- multiple means of representation
- multiple means of action and expression.
You might find it helpful to see what UDL can look like in learning and teaching. Here are some examples of UDL in a variety of learning environments.
Multiple Means of Engagement
- explicitly state learning goals and/or examples
- provide note-taking support
- give opportunities to celebrate
- offer opportunities for reflection.
Multiple Means of Representation
- provide content in multiple ways
- employ interactive learning activities
- use multimedia resources to deliver content.
Multiple Means of Action and Expression
- develop an agenda or learning plan and follow it
- provide access to resources to deepen learning
- include a variety of communication options
- offer opportunities to review content or practice skills.
Accessibility
Accessibility is one of the primary—but not the only—benefits of using UDL principles from the beginning. An open text that is created correctly from the beginning will significantly reduce the barriers to anyone using the text. There is, moreover, also both a legal and moral impetus for creating accessible resources. Both accessibility and usability need to be built into your development process and should not be an afterthought.
Accessibility Checklist
Below is a list of minimum requirements your open text should meet to be considered accessible:
Organising Content
- Content is organised under headings and subheadings.
- Headings and subheadings are used sequentially (e.g. Heading 1, Heading 2).
Images
- Images that convey information include alternative or ‘alt’ text descriptions of the image’s content or function.
- Graphs, charts and maps also include contextual or supporting details in the text surrounding the image.
- Images do not rely on colour to convey information.
- Purely decorative images contain empty alt-text descriptions. (Descriptive text is unnecessary if the image does not convey contextual content information).
Links
- Links are meaningful in context and do not use generic text such as ‘click here’ or ‘read more’.
- If a link will open or download a file (like a PDF or Excel file), a textual reference is included in the link information (e.g. ‘[PDF]’).
Tables
- Tables include row and column headers.
- Tables include titles or captions.
- Tables don’t have merged or split cells.
- Tables have adequate cell padding.
Multimedia
- A transcript is available for each audio resource containing relevant non-speech content, including:
- the speaker’s name
- all speech content
- relevant descriptions of speech
- descriptions of relevant non-speech audio
- headings and subheadings.
- Videos have captions of all speech content and relevant non-speech content.
- Videos include audio descriptions of contextual visuals (e.g. graphs, charts).
Formulas
- Simple equations use symbols that will be correctly interpreted by screen readers (e.g. minus signs and not hyphens).
- Complex equations are written in MathML or written in such a way they can be translated into MathML (e.g. written in LaTeX and rendered with MathJax).
- Equations are images with alt text descriptions if MathML is not an option.
Font Size
- The font size is 12 points or higher for body text.
- The font size is 9 points for footnotes or end notes.
- Font size can be zoomed to 200 per cent.
Resource – Accessibility Checklist
Please feel free to download and print the Accessibility Checklist [Word].
Examples – How to Write Good Alt-text
Consult the following resources to learn how to write good alt-text:
Below are three examples of good and bad alt-text.
Example 1

Bad alt-text: Sign
Reason: This is unhelpful – what does ‘sign’ mean? Is it an instruction to add a signature? Sign language? A star sign?
Good alt-text: Sign on the door that says ‘Come in we’re open.’
Reason: A clear description of the image, including text from the sign but without going into excess, unhelpful detail.
Example 2

Bad alt-text: Image of outer-space
Reason: What part of outer space is the photo showing? The moon? A planet? Additionally, there’s no need to start with ‘image of.’
Good alt-text from NASA: Thousands of small galaxies appear across this view. Their colours vary. Some are shades of orange, while others are white. Most appear as fuzzy ovals, but a few have distinct spiral arms. In front of the galaxies are several foreground stars. Most appear blue, and the bright stars have diffraction spikes, forming an eight-pointed star shape. There are also many thin, long, orange arcs that curve around the centre of the image.
Reason: Clear visual details that all can benefit from.
Example 3

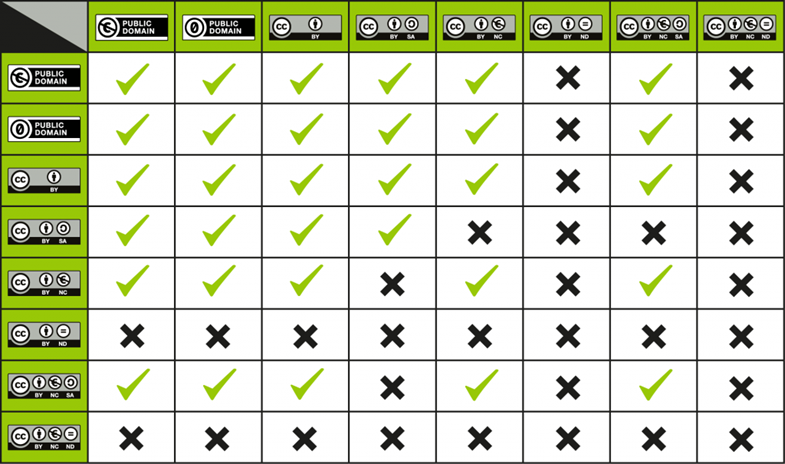
Bad alt-text: A chart showing compatibility between Creative Commons Licences
Reason: The reader does know the compatibility between the licences. Visually-impaired readers would miss out on critical information about the compatibility between Creative Commons licences.
Good alt-text: A chart showing compatibility between Creative Commons Licences. The chart shows that Public Domain and CC BY are compatible with all licences except CC BY-ND and CC-BY-NC-ND. CC BY-SA is compatible with all licences except CC BY-NC, CC BY-ND, CC-BY-NC-SA, and CC-BY-NC-ND. CC BY-NC is compatible with all licences except CC BY-SA, CC BY-ND and CC-BY-NC-ND. CC BY-ND and CC BY-NC-ND aren’t compatible with any other Creative Commons licence. CC BY-NC-SA is compatible with all licences except CC BY-SA, CC BY-ND and CC-BY-NC-ND.
Reason: The compatibility between the licences is written out explicitly so visually-impaired readers are conveyed the same information as sighted readers and can make informed decisions about Creative Commons licences.
Accessibility Statements
While all open texts authors should strive to make their open text accessible, not all content can be made 100% accessible, even with the best efforts. It is important to acknowledge this with an accessibility statement. In open texts, this usually appears in the front or back matter and includes a checklist of accessibility features. In other types of OER, this information might be included in the description. This information will be useful to anyone using special software to navigate the OER; they will know immediately what issues they might encounter. This makes the process a little less frustrating for the user.
What Is an Accessibility Statement?
An accessibility statement lets your users know the work has gone through a review process and that accessibility issues are documented so readers know what to expect. A good accessibility statement includes a way to contact the authors if there are issues.
Accessibility review is for everyone, not just readers with special needs. Just like closed-captioning benefits those with hearing loss and certain learning difficulties, integrating accessibility into your workflow will benefit all your users/readers.
Writing an Accessibility Statement
Here are tips for writing a useful accessibility statement from the Open Education Accessibility Toolkit by Coolidge et al. (2018):
- Use clear and simple language, avoiding jargon and technical terms.
- Include information about how people can personalise their experience. This might include information about:
- features of the platform used for the resource (e.g., if a book is in Pressbooks, mention the ability of users to increase the font size in the web book)
- the ability to change browser settings
- a link to each available file format
- assistive technologies.
- Outline specific accessibility features and how to use them when relevant.
- Do not make false claims or ignore known accessibility issues. Be as transparent and open about accessibility barriers as possible. This means:
- describing what is being done to fix the problem and a timeline
- providing any temporary workarounds.
- Include information about who is responsible for the accessibility of the content and their contact information so people can submit issues, suggestions, or complaints related to accessibility.
- Describe the organisation’s accessibility policy and the work that has been done to make the resource accessible. Here, you can provide information like:
- accessibility guidelines you are following (e.g., WCAG 2.0)
- any federal, provincial, or state legislation you are conforming to
- any user testing you performed (Gray, 2018).
It is important to keep your accessibility statement page up-to-date as you make updates to the content, or if the software itself is updated to be more accessible. Conduct an annual review if possible. Below is an example of an accessibility statement you can adapt to suit your text (or follow the Accessibility Information chapter).
We believe that education should be available to everyone, which means supporting the creation of free, open, and accessible educational resources. We are committed to increasing the accessibility and usability of the open texts and resources we produce.
Accessibility Features of the Web Version of this Resource
The web version of this resource has been designed with accessibility in mind and incorporates the following features [insert features, such as the examples below].
- Optimisation for people who use screen reading technology
- Keyboard navigation for all content
- Links, headings, and tables are formatted to work with screen readers
- Images have alt tags
- Information is not conveyed by colour alone.
Other File Formats Available
In addition to the web version, this book is available in several file formats, including PDF, EPUB (for ereaders), and various editable files. Choose from the selection of available file types from the ‘Download this book’ dropdown menu. This option appears below the book cover image on the ebook’s landing page [hyperlink to your text’s landing page].
Third-Party Content
In some cases, our open text includes third-party content. In these cases, it is often not possible to ensure the accessibility of this content.
Accessibility Assessment
Below is a short accessibility assessment of key areas that have been assessed during the production process of this text. The checklist has been drawn from the BCcampus Open Education Accessibility Toolkit. While a checklist such as this is just one part of a holistic approach to accessibility, it is one way to begin our work on embedding good accessibility practices in the books we support.
We hope that by being transparent on our current books, we can begin the process of making sure accessibility is top of mind for all authors, adopters, students and contributors of all kinds on all our open text projects. As such, we welcome any feedback from students, instructors or others who encounter the book and identify an issue that needs resolving.
Accessibility Checklist
| Category | Item | Status |
| Organising Content | Content is organised under headings and subheadings | Yes |
| Organising Content | Headings and subheadings are used sequentially (e.g. Heading 1, Heading 2, etc.) | Yes |
| Images | Images that convey information include Alternative Text (alt-text) descriptions of the image’s content or function | Yes |
| Images | Graphs, charts, and maps also include contextual or supporting details in the text surrounding the image | Yes |
| Images | Images, diagrams, or charts do not rely only on colour to convey important information | Yes |
| Images | Purely decorative images contain empty alternative text descriptions. (Descriptive text is unnecessary if the image doesn’t convey contextual content information) | Yes |
| Tables | Tables include column headers and row headers where appropriate | Yes |
| Tables | Tables include a title or caption | Yes |
| Tables | Tables do not have merged or split cells | Yes |
| Tables | Tables have adequate cell padding | Yes |
| Weblinks | The web link is meaningful in context, and does not use generic text such as “click here” or “read more” | Yes |
| Weblinks | External web links open in a new tab. Internal weblinks do not open in a new tab. | Yes |
| Weblinks | If a link will open or download a file (like a PDF or Excel file), a textual reference is included in the link information (e.g. ‘[PDF]’). | Yes |
| Embedded Multimedia | A transcript has been made available for a multimedia resource that includes audio narration or instruction | Yes |
| Embedded Multimedia | Captions of all speech content and relevant non-speech content are included in the multimedia resource that includes audio synchronised with a video presentation | Yes |
| Embedded Multimedia | Audio descriptions of contextual visuals (graphs, charts, etc.) are included in the multimedia resource | No |
| Formulas | Formulas have been created using MathML | – |
| Formulas | Formulas are images with alternative text descriptions if MathML is not an option | – |
| Font Size | Font size is 12 points or higher for body text | Yes |
| Font Size | Font size is 9 points for footnotes or endnotes | – |
| Font Size | Font size can be zoomed to 200% | Yes |
Accessibility Improvements
While we strive to ensure that this resource is as accessible and usable as possible, we might not always get it right. We are always looking for ways to make our resources more accessible. If you have problems accessing this resource, please contact [insert contact details] to let us know so we can fix the issue.
Copyright Note: This accessibility disclaimer is adapted from BCampus’s Accessibility Toolkit, and licensed under a CC BY 4.0 licence.
References
Gray, J. (2018). 11 accessibility statements. In A. Coolidge, S. Doner, T. Robertson & J. Gray (Eds.), Open education accessibility toolkit (2nd ed.). BCcampus. https://opentextbc.ca/accessibilitytoolkit
Chapter Attribution
This chapter has been adapted in parts from:
Open Publishing Guide for Authors by University of Southern Queensland. Licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.